Light Table 0.4
28 Apr 2013 - Chris Granger
Today, I’m proud to announce the 0.4 release of Light Table - go download it!

A bit of the future.
With this release our goal was to bring more people into the fold, to increase the number of languages we can eval, and to smooth out some of the core experience. After 0.3, we finally had a chance to move the ball forward some - from live modifying websites directly inside of LT to injecting code into NodeJS and showing matplotlib graphs inline. This is a huge release in virtually every way and I think there’s something for everyone, whether you’re just starting out programming or you’ve been writing python since it was released. Let’s take a look.
Next-gen web dev
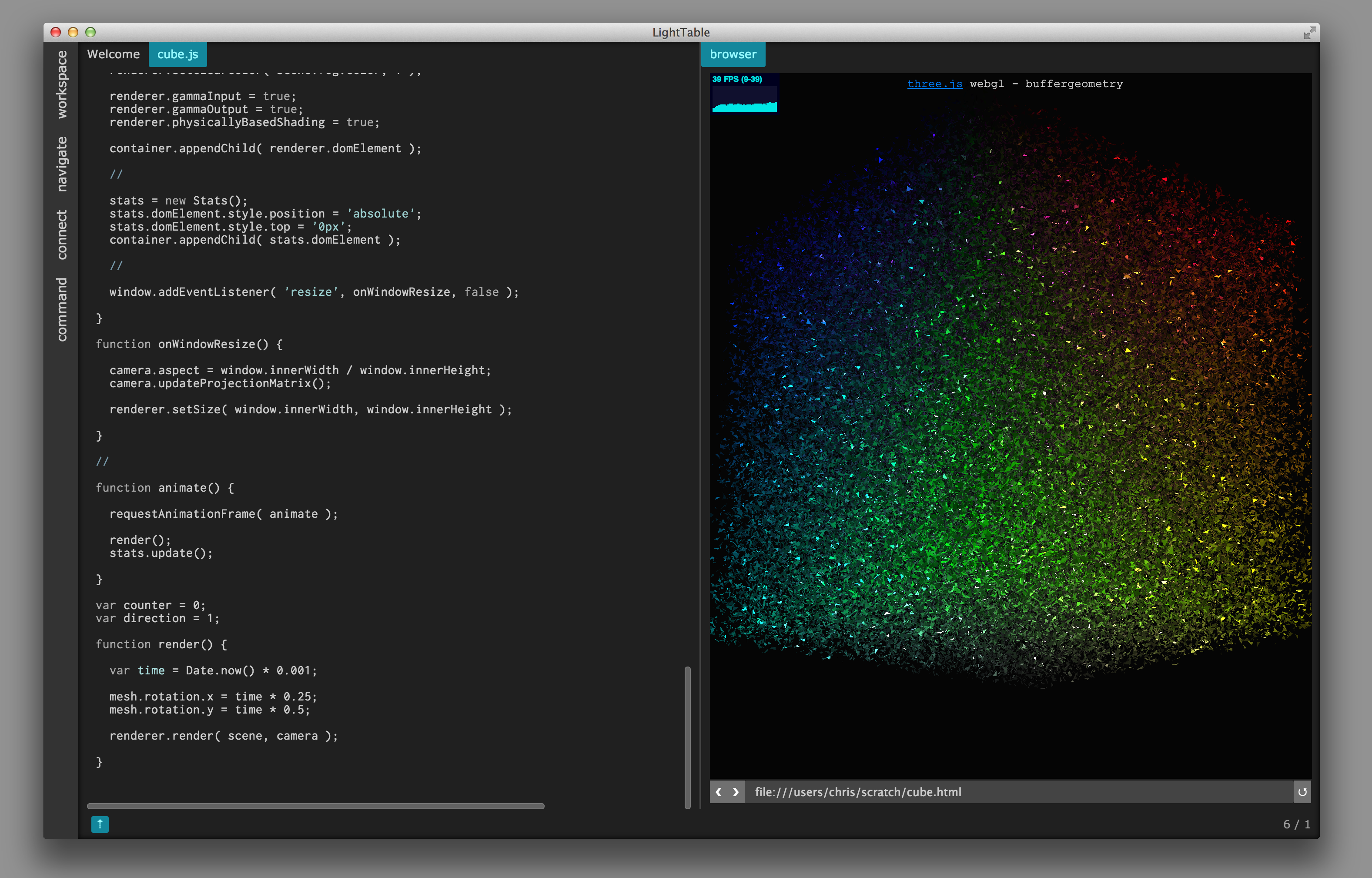
One of the things I originally showed in the Light Table videos was the ability to embed your work directly into Light Table itself. Well…
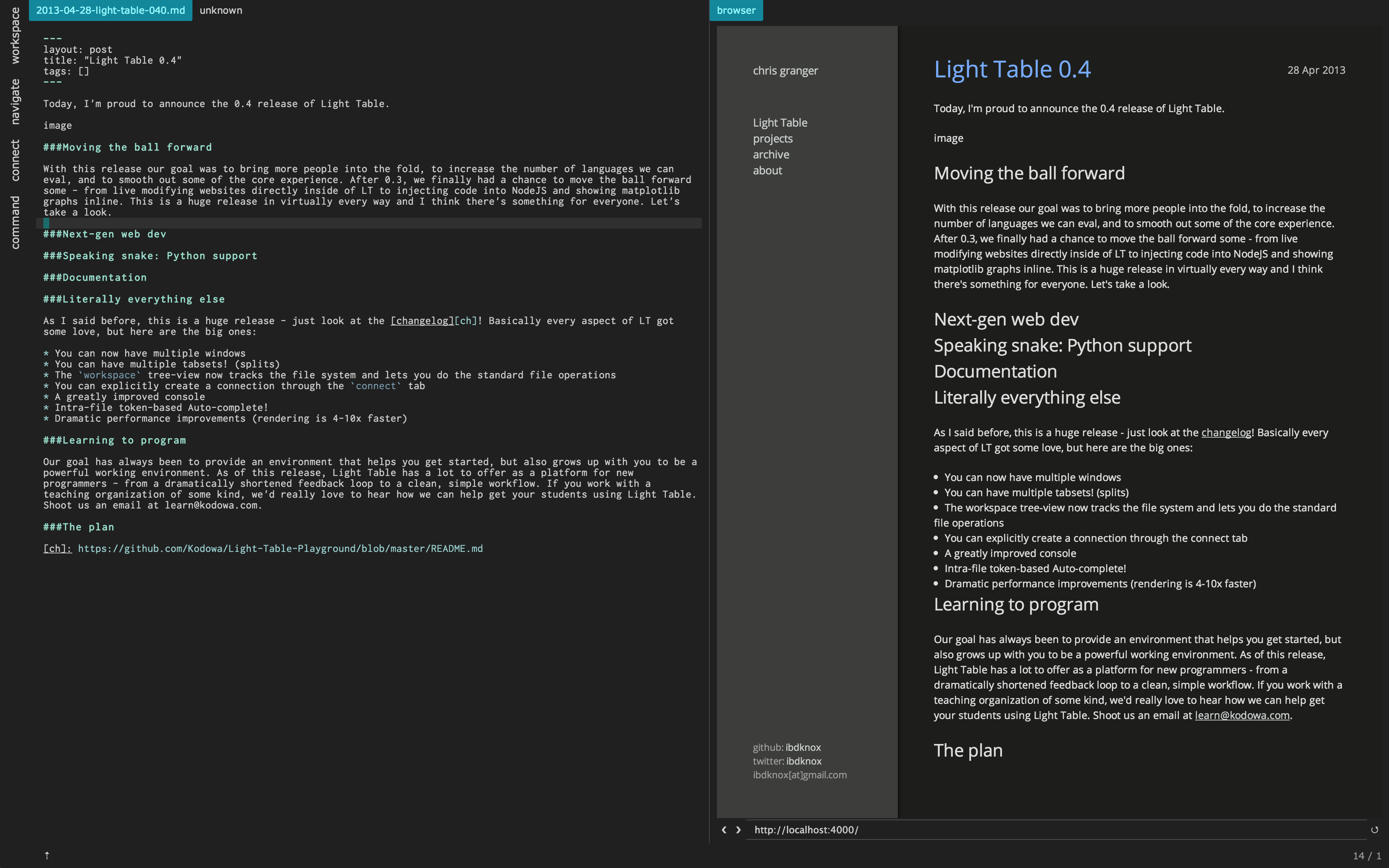
You can now stick a browser in a tab, navigate to any page you want and start live modifying it. The neat thing is that you don’t have to own the page or do any setup. It just works. Cmd/Ctrl+R will refresh the page anytime you need to do so. Here’s the obligatory meta screenshot of me writing this post in Light Table:

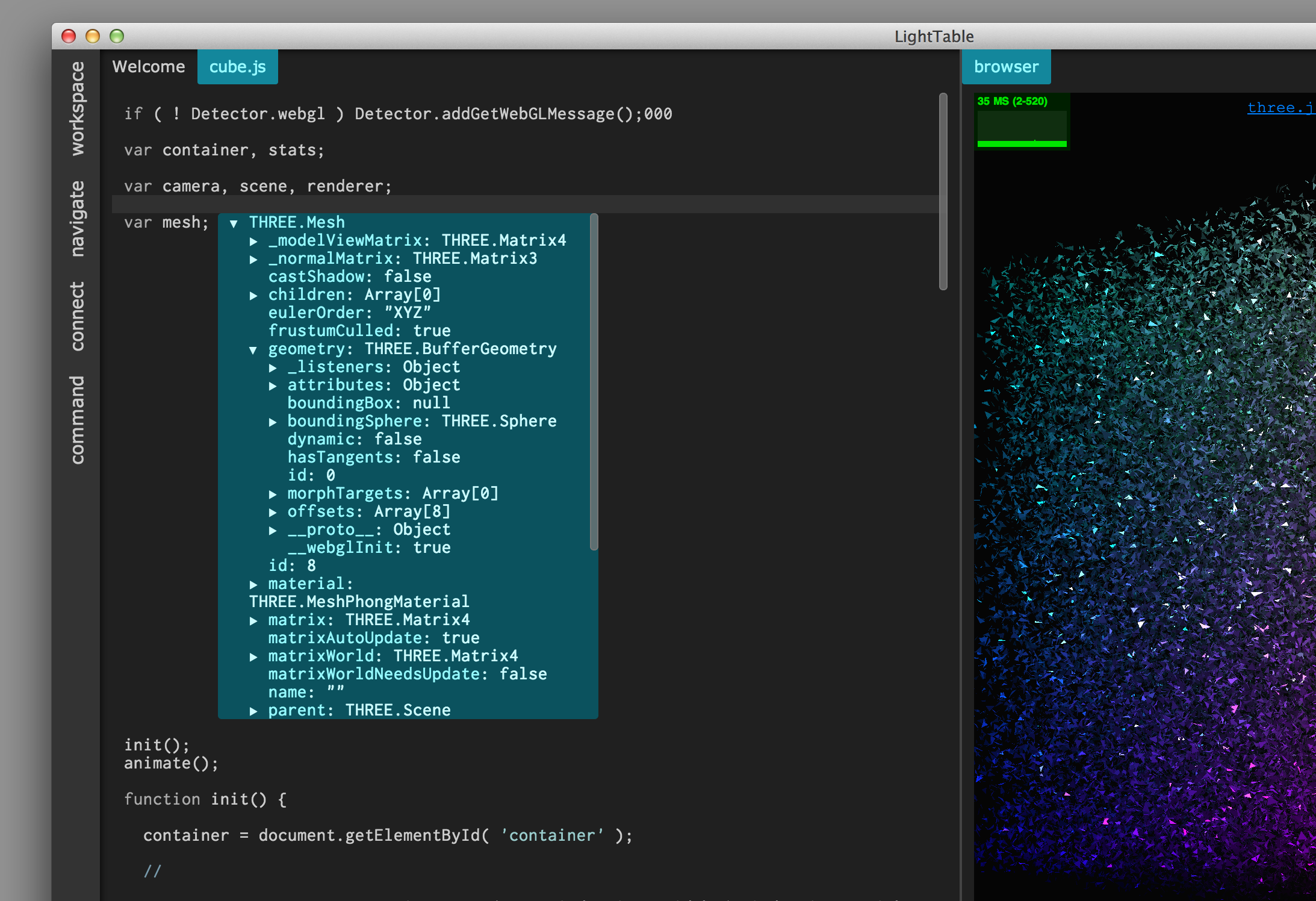
The most requested language from our survey was Javascript by a fair margin and a lot of people were hoping for deeper JS integration. As soon as we started to see that, we shifted gears and made it happen. Thanks to some serious intergration with the Chrome-DevTools, we can do some pretty impressive stuff - like inspect Javascript objects inline and through the console:

But the most powerful thing to me is the level of eval we now have. Thanks to the devtools integration, we aren’t just making calls to eval(), we’re patching the running VM. This means that all the things that should be “impossible” to change at runtime, are a single Cmd+Enter from being updated. It magically fixes event handlers, anonymous functions, and a host of other things. No, it’s not perfect, but you sure won’t have to refresh much anymore.

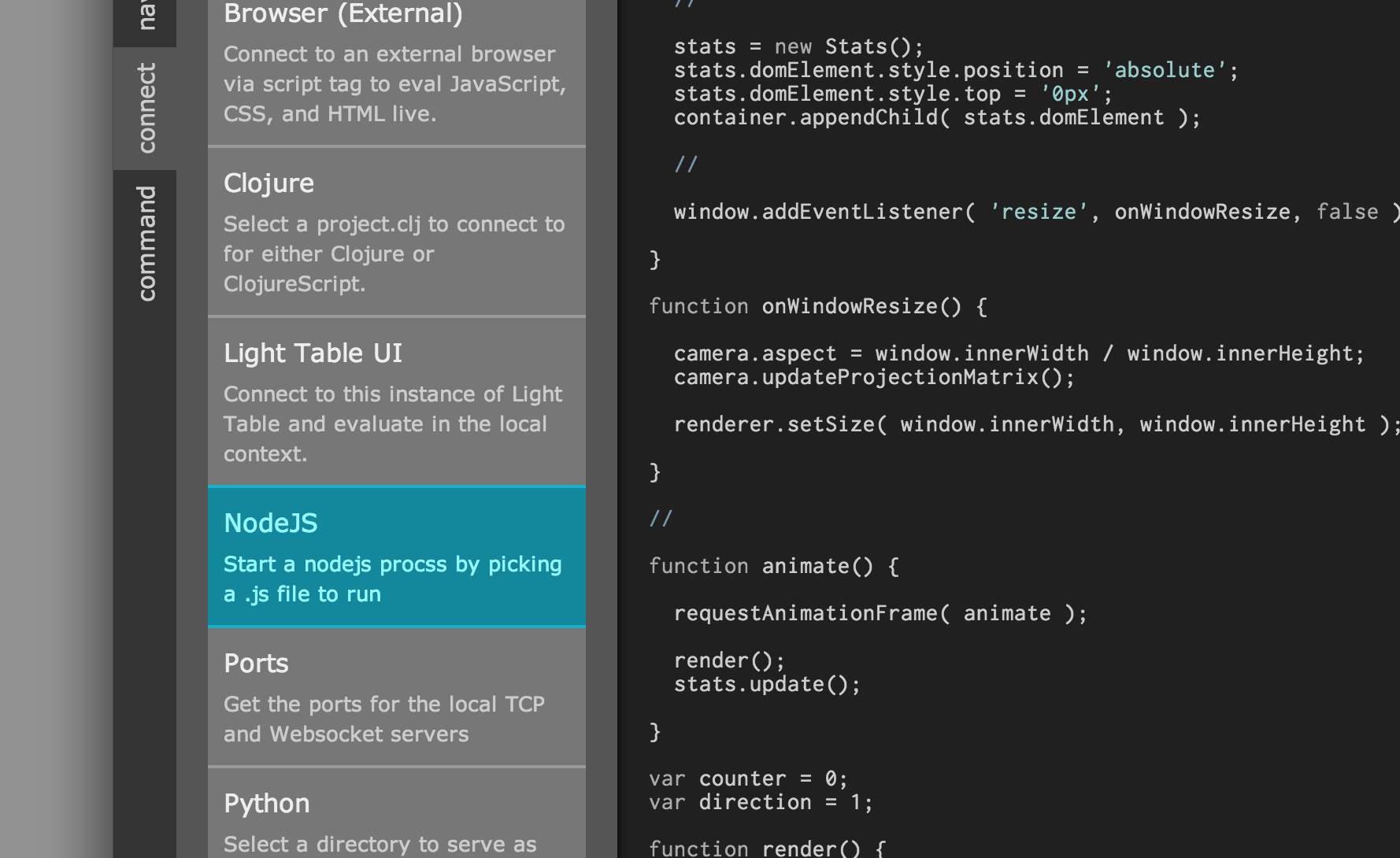
Oh and speaking of Javascript.. you can eval into a NodeJS process now too.

Speaking snake: Python support
SSssssss. Light Table now supports Python eval. It works for both Python 2 and Python 3 and utilizes IPython for a better overall experience if it’s available.
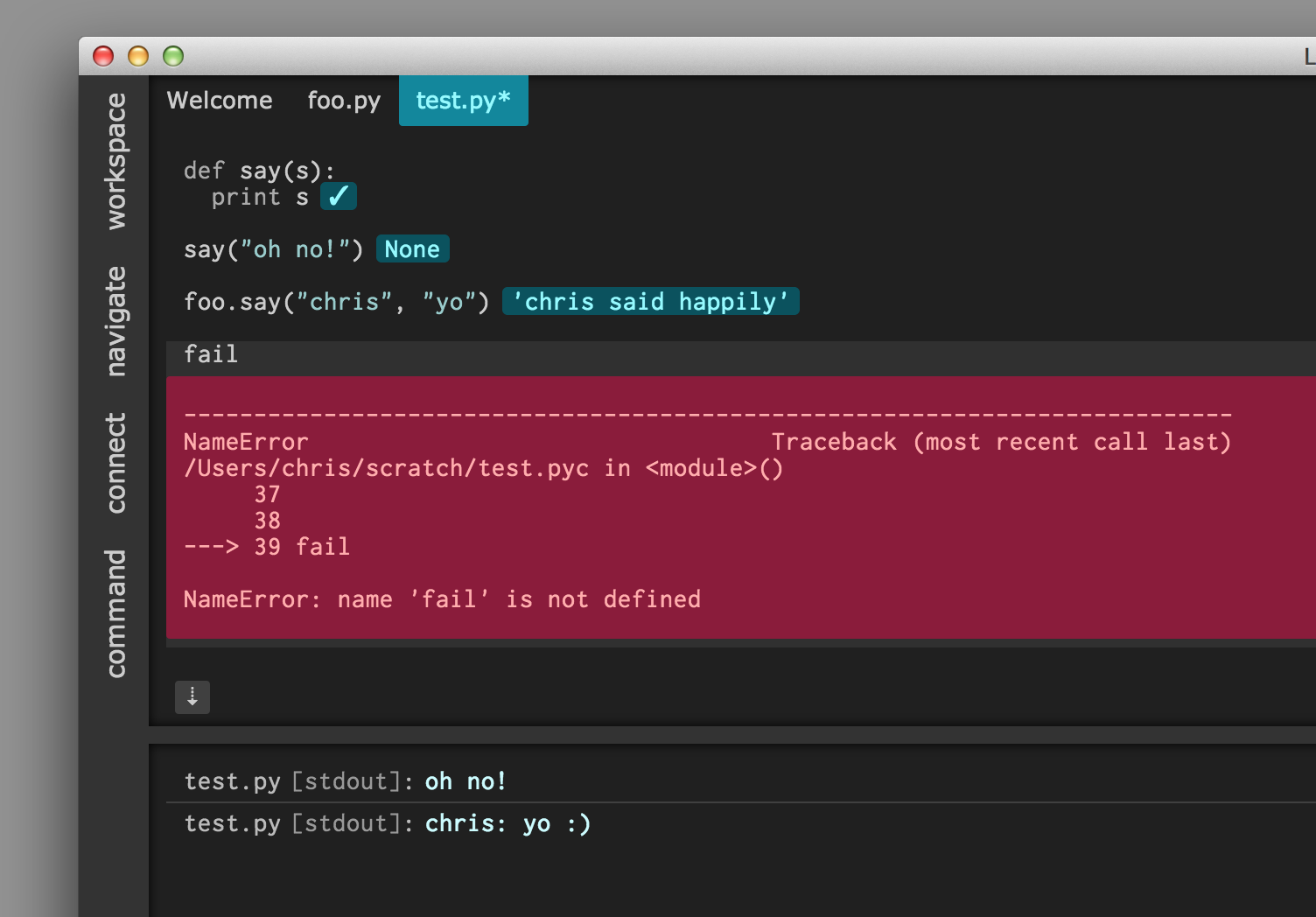
Python support comes complete with inline results/exceptions and integration with the console.

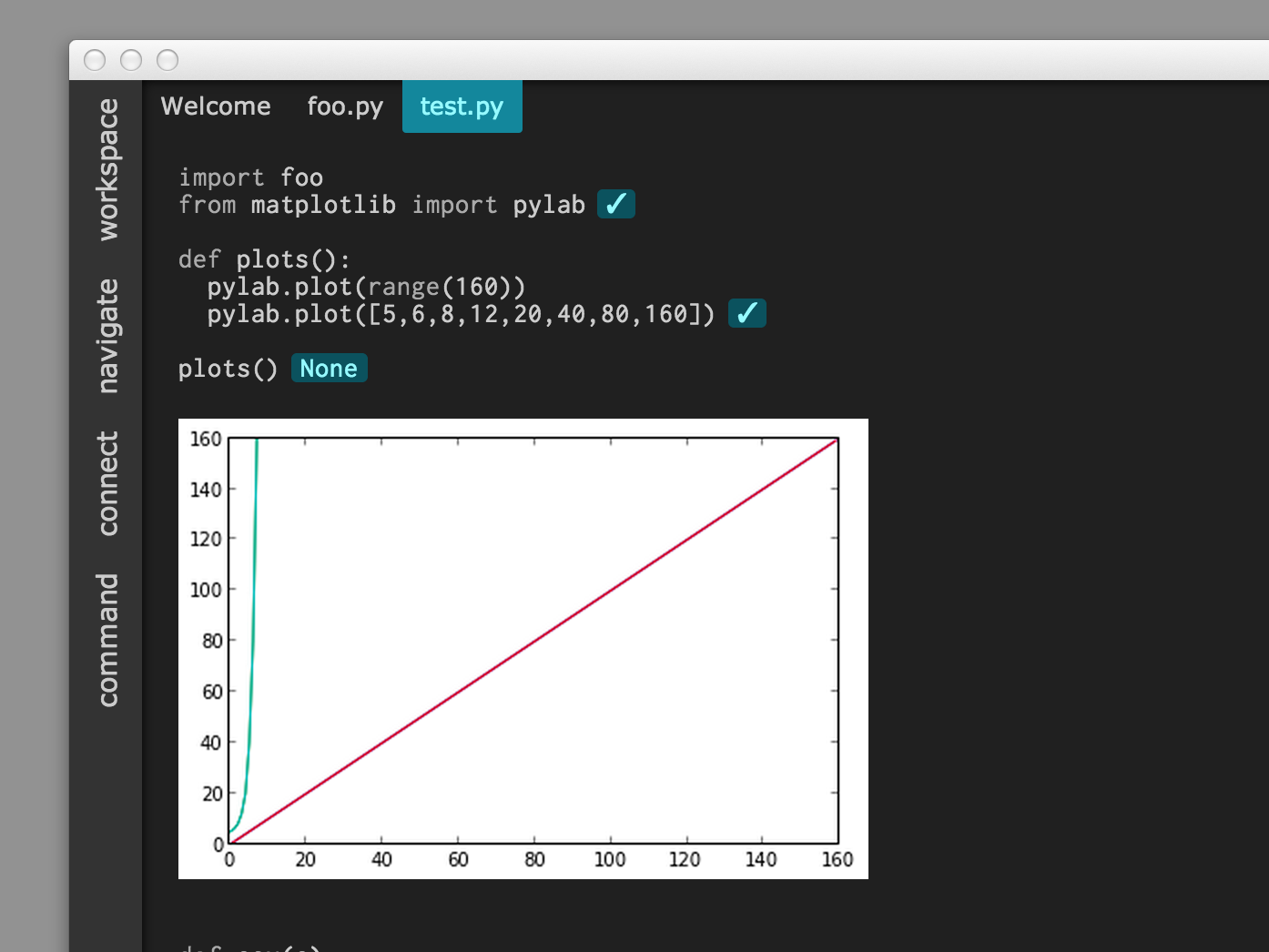
With the IPython integration we were also able to do inline matplotlib/pylab graphs, which is pretty neat:

Documentation
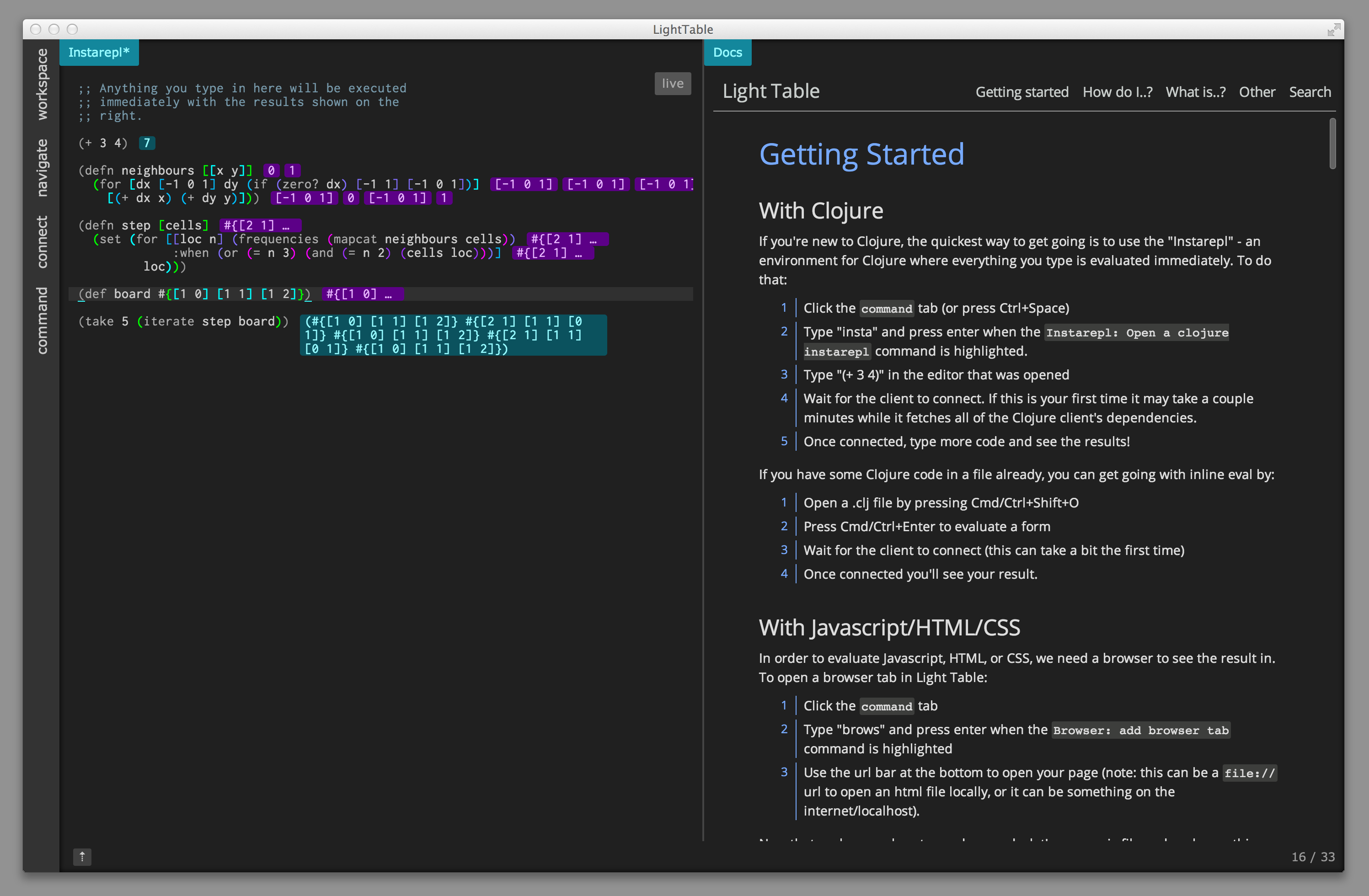
There’s finally a nice set of documentation! Up until this point, we’ve been hesitant to spend much time writing documentation on how to use Light Table, because things were still changing pretty drastically. We’re happy with the general workflow we’ve put together now, though, and so it was time to get some content out there. You can access the docs within Light Table itself from the welcome tab or the Docs: Open Light Table's documentation command.
And then literally everything else
As I said before, this is a huge release - just look at the changelog! Basically every aspect of LT got some love, but here are some of the big ones:
- You can now have multiple windows
- You can have multiple tabsets! (splits)
- The
workspacetree-view now tracks the file system and lets you do the standard file operations - You can explicitly create a connection through the
connecttab - A greatly improved console
- Intra-file token-based Auto-complete!
- Dramatic performance improvements (rendering is 4-10x faster)
We fixed a lot of the little things that were missing or slightly off that took away from the overall experience of Light Table. I think you’ll find this release just feels better in every way.
Do you teach programming?
Our goal has always been to provide an environment that helps you get started, but also grows up with you to be a powerful working environment. As of this release, Light Table has a lot to offer as a platform for new programmers - from a dramatically shortened feedback loop to a clean, simple workflow. If you work with a teaching organization of some kind, we’d really love to hear how we can help get your students using Light Table. Shoot us an email at learn@kodowa.com.
The plan
With 0.4 we now see a taste of all three of the original languages we set out to include in Light Table. The plan is for there to be one more public release before we then move into the private beta for our Kickstarter folks. The 0.5 release will be focused on picking up a couple of things that didn’t quite make it into 0.4 and deeper language support, while the beta will be all about opening Light Table up to plugins - the most exciting aspect of this whole thing. We’re proud of this launch, but trust me, there’s even more amazing stuff on the way.